Dreamweaverの改行コード

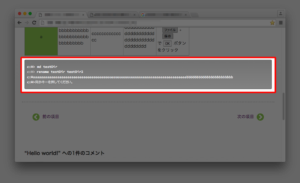
DreamweaverでWordpressの記事のサンプルを作っていた時に、整形済みタグ(pre要素)を使ったときブラウザで改行が1行多く表示されてしまっていた。line-heightプロパティとかをみても2行になってなく、marginやpaddingも問題なかった。
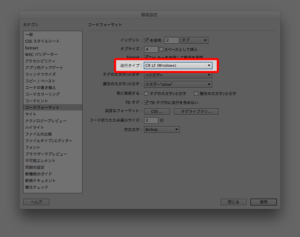
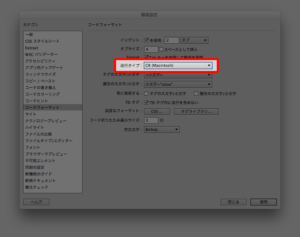
ちなみにDreamweaverはCC。使っているパソコンのOSはMac OS X El-Capitan。そこでDreamweverのDreamweaver CC-環境設定...-コードフォーマットの改行タイプを確認してみると、CR LF(Windows)となっていた。
パソコンはMac OS Xなので、改行タイプを、CR (Mac)にしてみた。
すると、整形済みタグ(pre要素)で1つ多かった改行がなくなり、求めていた状態になった。
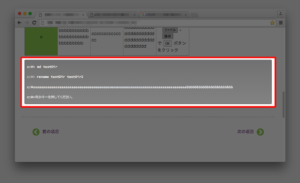
ふと、このページのソースコードを見てみると、ソースコードの改行がなくなり見づらい状態になってしまっていた。ブラウザ表示には問題ないので問題ないといえば問題ないんだけど…どうも気になる。
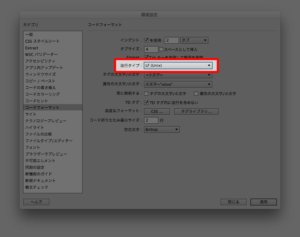
なので、もういちどDreamweaverの環境設定を開いて、今度は改行タイプを、LF (Unix)にしてみた。
ソースコードの表示も、改行がなくなることなく問題なく表示できるようになった。
どうもPHPの改行コードと、Dreamweaverの改行コードが合致していなかったために発生していたみたいで、最初の状態ではCRとLFとふたつ入れることになるので、PHPが改行コードをふたついれてしまっていたみたい。改行タイプをLFにしとくと無難なようです。
広告