Google Static Mapsを使ってみた

Googleの地図APIは、ホームページで使うGoogle Maps JavaScript API(以下Gogole Mapsと記述)、Android用のGoogle Maps Android APIなど他にも色々ありますが、今回はGoogle Static Mapsを使ってみました。
つまづいたとこはURLに署名を付けるところと、署名をつけないでimgタグのsrcにURLをセットして地図が表示されなかったので、その部分も説明しています。それとURLエンコード。日本語などを使わない限りは区切り文字である|を%7cにしておけば問題はなさそうです。
Google Static Mapsを使うにあたって
Google Static Mapsは簡単にいうとGoogle Mapsの静止画像版のことです。Google Mapsを使うにはJavaScriptで実装する必要がありますが、このGoogle Static MapsではJavaScriptは使わずにHTMLのimgタグだけで表示できます。ただ静止画像なのでスクロールや倍率の変更などはできません。
| Google Maps | Google Static Maps | |
|---|---|---|
| スクロール | 可能 | 不可 |
| ズーム | 可能 | 不可 |
| JavaScript | 必須 | 不要 |
Google Static Maps用のURLは、https://maps.googleapis.com/maps/api/staticmapに対して表示した画像の位置などのリクエストを送って、そのリクエストに対応する地図画像がレスポンスとして返ってきます。
ページ上の地図サイズをsizeで指定します。このページのサンプルは横400px、高さ300pxとしています。
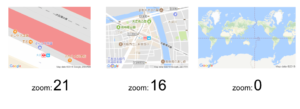
倍率(zoom)は、0から21を指定します。数字が大きいほど詳細な表示になります。
Google Static Maps用のURLでは、日本語などは利用できません。利用する場合はURLエンコードを行いエンコードした文字列をURLで使うことになります。なお区切り文字として使う|をURLエンコードすると%7cとなります。
ある地点を示すには、その地点の緯度と経度を指定します。日本であれば緯度は34度らへん、経度は135度らへんになります。なおGoogle Static Mapsでは緯度・経度ともに少数点以下6桁を超える値は無視されるようですが、超えていても地図が表示されなくなるということはないようです。
緯度・経度の算出は参考情報を参考にしてください。
なお無料で使用するにあたっての制限は、Google Mapsの場合25,000回に制限されています。もし同一GoogleアカウントでGoogle Maps JavaScript APIとGoogle Static Maps APIを使っている場合は、両方の使用回数を合わせた回数が25,000回以下にする必要があります。
署名について
またGoogle Static Mapsの不正な利用を防ぐためにURLに署名を付けないと使えないようになっています。もし署名がないままのURLを使っても地図は表示されません。
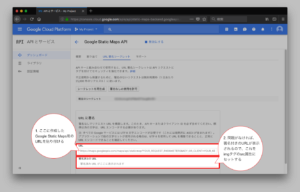
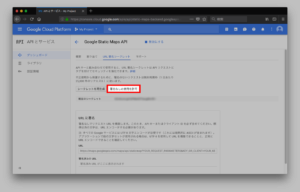
署名を入れるには、Google Static Maps用のURLをまず作成して、Google Developer ConsoleでGoogle Static Maps APIのURL署名シークレットを開いて、作成したURLをURLに貼り付けます。すると署名済みの URLに署名されたURLが表示されますので、この署名済みの URLをimgタグのsrcに設定します。
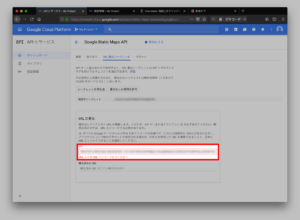
なお、Google Static Maps用のURLでは使えない文字を使ったURLに署名をつけようとすると、下記のようにURL入力をエンコードしてくださいと表示されます。この場合URLをURLエンコードすることで使えるようになります。URLエンコードはページ下の参考情報を参照してください。
開発の時限定など危険を承知で署名をいれなくても使えるようにするには、Google Developer ConsoleでGoogle Static Maps APIのURL署名シークレット開いて、署名なしの使用を許可ボタンをクリックすることで、imgタグのsrcに署名なしのURLを設定しても表示することができるようになります。
センターと表示倍率を指定した地図
地図中央の位置を指定するにはcenterを使います。緯度と経度を指定します。
表示倍率の指定はzoomを使います。0から21までの数字を入力します。数字が大きいほど詳しい地図になります。
下記サンプルでは、倍率を16で、JR大正駅(緯度:34.6655720279225, 経度:135.4798247541239)が地図の中央に表示されるようにしています。
https://maps.googleapis.com/maps/api/staticmap?size=400x300¢er=34.6655720279225,135.4798247541239&zoom=16&key=APIキー
指定地点が入るような地図
指定した地点が入るような地図を自動で作成することもできます。Google Static Mapsが指定した地点が入るように表示倍率やセンターなどを調整するので、表示倍率やセンターを指定する必要がありません。
指定地点が入るような地図を作成するには、visibleを使います。複数の地点を表示したい場合は|で区切って入力しますが、通常|はURLエンコードすると%7cとなります。
下記サンプルでは、京セラドーム大阪(緯度:34.66947325604461, 経度:135.47587752342224)と、大正駅(緯度:34.6655720279225, 経度:135.4798247541239)と当店が入るように地点を指定しています。
https://maps.googleapis.com/maps/api/staticmap?size=400x300&visible=34.66947325604461,135.47587752342224%7C34.6655720279225,135.4798247541239%7C34.66614636465307,135.47637503234455&key=APIキー
マーカーを表示した地図
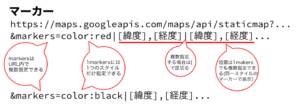
Goole Mapsのマーカーを使って地点を表示します。マーカーはmarkersを使います。マーカーのサイズや色、ラベルなどを指定できます。またマーカーを複数指定して表示することもできます。
マーカーの大きさは、markersのsize:を使って指定します。このsize:は省略できます。
| 大きさ |
|
|---|
マーカーの色は、markersのcolor:を使って指定します。値は色名またはRGBで指定できます。このcolor:は省略できます。
| 色名 |
|
|---|---|
| RGB | 0x[16進数RGB値](0xffffffで白色など) |
マーカーに表示する文字は、markersのlabel:を使って指定します。なお表示できる文字は、1文字のみで、数字または大文字のアルファベットに限定されています。なおマーカーのサイズによっては指定できない場合があります。このlabel:は省略できます。
下記サンプルでは、大正駅(緯度:34.6655720279225, 経度:135.4798247541239)と京セラドーム大阪(緯度:34.66947325604461, 経度:135.47587752342224)を黒色マーカーで、当店所在地にキミドリ色のマーカーで8が表示されるように指定しています。
https://maps.googleapis.com/maps/api/staticmap?size=400x300&visible=34.66947325604461,135.47587752342224%7C34.6655720279225,135.4798247541239%7C34.66614636465307,135.47637503234455&markers=color:black%7C34.66947325604461,135.47587752342224%7C34.6655720279225,135.4798247541239&markers=color:0x99fe5d%7Clabel:8%7C34.66614636465307,135.47637503234455&key=APIキー
オリジナル画像をマーカー指定した地図
オリジナルの画像をマーカーとして利用することができます。この場合もmarkersを使います。
オリジナル画像は、markersのicon:に画像のURLを設定することになります。なお画像の中央下が指定した地点に表示されます。
下記サンプルでは、当店所在地に当店が加入しているアトム電器チェーンのロゴ入りマーカーを表示されるように指定しています。
https://maps.googleapis.com/maps/api/staticmap?size=400x300&visible=34.66947325604461,135.47587752342224%7C34.6655720279225,135.4798247541239%7C34.66614636465307,135.47637503234455&markers=icon:https://www.okamoto-net.com/wp-content/themes/pizza/resources/map-position-small-icon.png%7C34.66614636465307,135.47637503234455&key=APIキー ![]()
広告

